Contents
Introduction
Currency Switcher for WooCommerce plugin extends WooCommerce by adding currency switcher to your shop’s frontend.
Settings
Plugin settings are located in “WooCommerce > Settings > Currency Switcher”. Plugin has seven settings sections:
General

First option in General setting section lets you enable/disable the plugin functionality. It may be helpful if you want to fill plugin’s settings without affecting your site’s frontend.
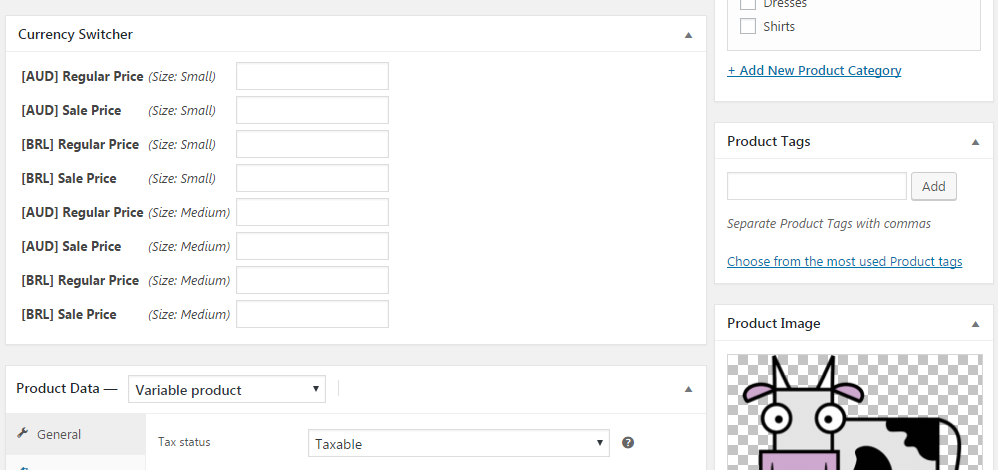
Next option lets you turn on per product pricing. After enabling the checkbox, new settings will be added to each product’s edit page. There you can set price directly for each product without using exchange rates.

If you need to revert to default currency on checkout, you can enable it here. That is, currency switcher will work as usual, until your customer reaches the checkout page, then currency will be changed back to you shop’s default. This is helpful if you want to display prices in different currencies, but need to charge customer in single currency only (for example, because of limitations of your payment gateway).
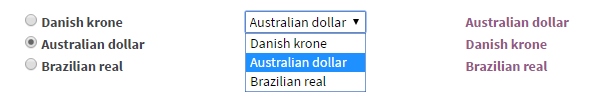
General section will also let you select if you want switcher to be placed on single product pages. You can choose between three different switcher looks – radio buttons, select dropdown or links. To put the currency switcher on frontend you can also use switcher widget, shortcodes or functions. Shortcodes:
[woocommerce_currency_switcher_radio_list][woocommerce_currency_switcher_drop_down_box][woocommerce_currency_switcher_link_list]
Corresponding switchers will look like this:

Next option lets you set rounding options. You can choose between no rounding, round, round up and round down. If rounding is enabled, you can also set rounding precision here.
Last option allows you to disable currency switcher functionality on some selected URI. Enter one URI per line. Leave blank if not sure.
Currencies

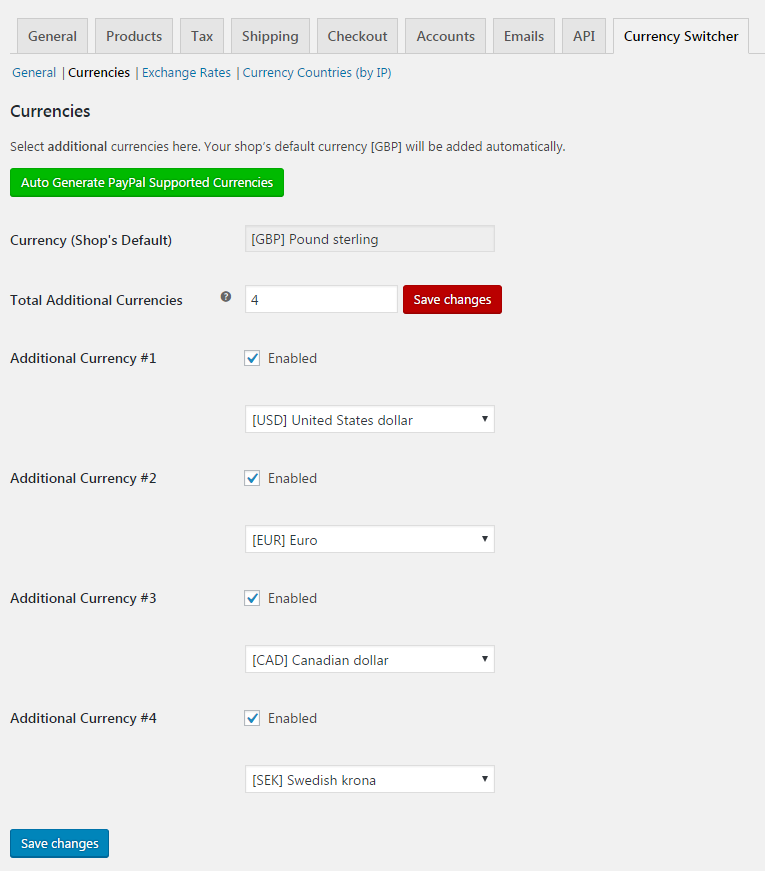
Currencies settings section lets you select which currencies you want to be in switcher. This is the settings section you should visit first. Shop’s default currency is added to switcher automatically, so you don’t need to select it. Number of additional currencies is limited to 2 additional currencies in free version (so 3 total with shop’s default currency) and is unlimited in Pro version. After you change the number of additional currencies, click Save changes button. After that new settings fields will appear, in which you can select which additional currencies to add. If, for example, you select 4 additional currencies, then your switcher will consist of 5 currencies total, that is, your shop’s default plus 4 additional currencies. If some currencies are missing from the list, we suggest using All Currencies for WooCommerce plugin.
In Pro version we’ve added Auto Generate PayPal Supported Currencies button, which will automatically add all 25 currencies supported by PayPal payment gateway (this number will be 24 if your shop’s default currency is supported by PayPal).
Exchange Rates

In exchange rates section you can set exchange rates and (optionally) time when the rates should be updated. You can choose between:
- Enter Rates Manually
- Update Automatically Every Minute
- Update Automatically Hourly
- Update Automatically Twice Daily
- Update Automatically Daily
- Update Automatically Weekly
If you have enabled Currency Switcher on per Product Basis in General section, products which have their pricing set on per product basis won’t use exchange rates. So if, for example, you are going to use per product pricing for all your products, you can leave exchange rates values set to default 1.
You can also Update All Exchange Rates Now or Reset All Rates with single button click.
Near each currency pair there is also button to grab current exchange rate for the pair. Don’t forget to Save changes if you click this button.
Caution: if you have many currencies, the “Update All Exchange Rates Now” button may take a while. Depending on your server, the page loading could timeout before the process is completed. If this happens, simply click the yellow grab rate buttons next to each currency one at a time, OR let the rates update automatically in the background.
Exchange rates can be updated from these servers:
- Bank of England
- Coinbase (for Cryptocurrencies)
- CoinMarketCap (for Cryptocurrencies) (an API Key is required, get it here: https://coinmarketcap.com/api/pricing/)
- Currencyapi.com (an API Key is required, get it here: https://currencyapi.com/pricing/)
- European Central Bank (ECB)
- Free Currency Converter API (an API Key is required, get it here: https://free.currencyconverterapi.com/free-api-key)
- National Bank of Georgia
- Türkiye Cumhuriyet Merkez Bankası (TCMB)
Warning: be sure to test that your exchange rates are working before you go live! Not all exchange rate servers provide values for every currency. If you set a currency to a server that doesn’t support it, you’ll see 0 as the result. If this happens you’ll need to try a different exchange rate server.
Countries

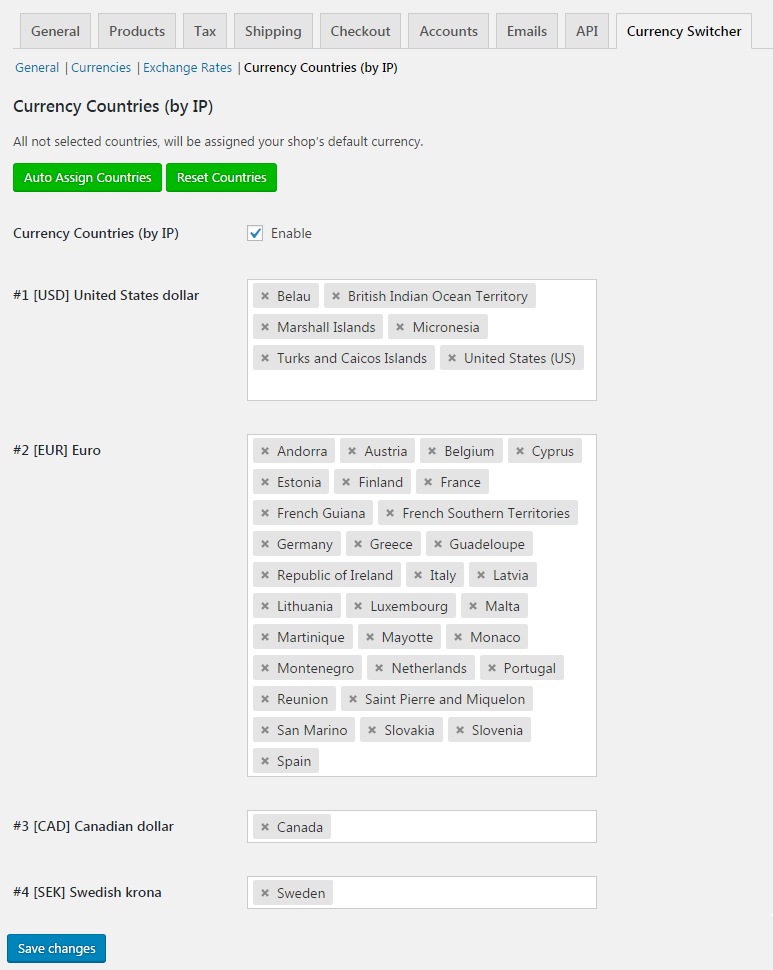
Currency Countries (by IP) section lets you display currency by customer’s country. Customer’s country is calculated by customer’s IP. That is, if new customer visits your shop from some country, corresponding currency is automatically selected. If you won’t display currency switcher on frontend, then your customer won’t be able to change the currency manually, so this Currency Switcher for WooCommerce plugin can be used as “price and currency by country” plugin.
You can also Auto Assign Countries or Reset Countries with single button click.
Languages

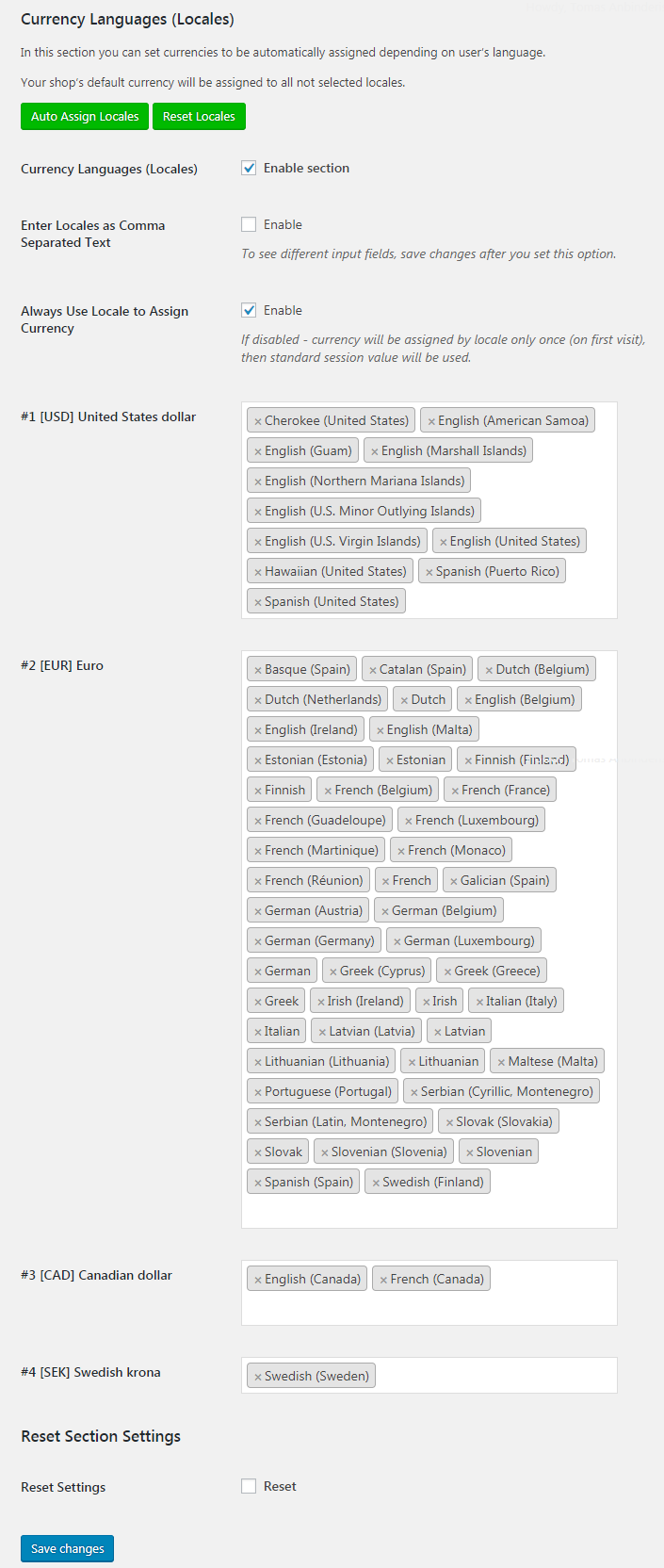
Currency Languages (Locales) section allows you to assign currencies based on customer’s language (i.e. locale). This can be very helpful if you have a multilingual WordPress site and using some additional plugin for this (e.g. Polylang).
You can use this in two modes: restrict currency by customer’s language, or assign currency by language only once, then allow customer to change currency via switcher. This can be changed with Always Use Locale to Assign Currency checkbox. If you restrict currency by customer’s language (checkbox enabled), then currency can be changed via language switcher (e.g. from Polylang plugin) and there is no need to output currency switcher at frontend.
With Enter Locales as Comma Separated Text checkbox you can choose if you want to select languages from our list, or enter it directly, e.g. en_CA,fr_CA. Don’t forget to save changes after you set this option, to see different input fields.
Same as in Countries section, you can also Auto Assign Locales or Reset Locales with single button click.
Price Formats

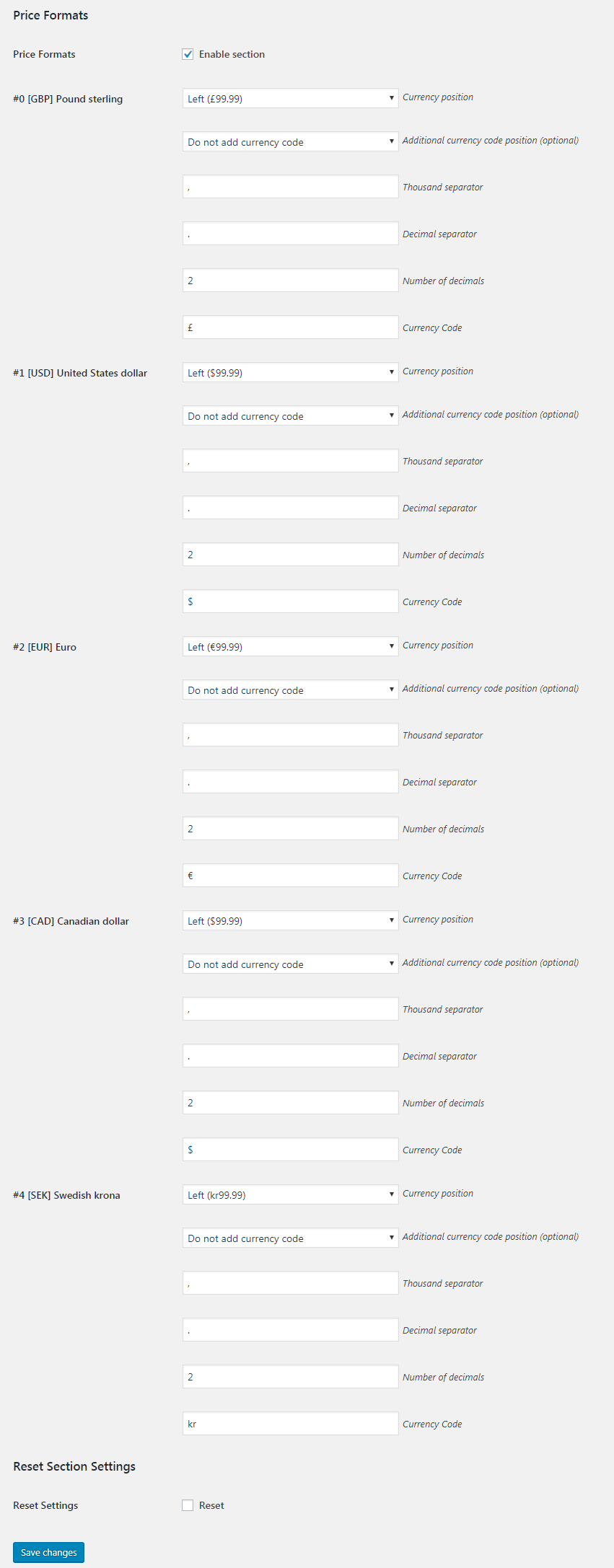
Price Formats section allows you to set different price formats for each currency. Price formats include:
- Currency position
- Additional currency code position (optional)
- Thousand separator
- Decimal separator
- Number of decimals
- Currency Symbol
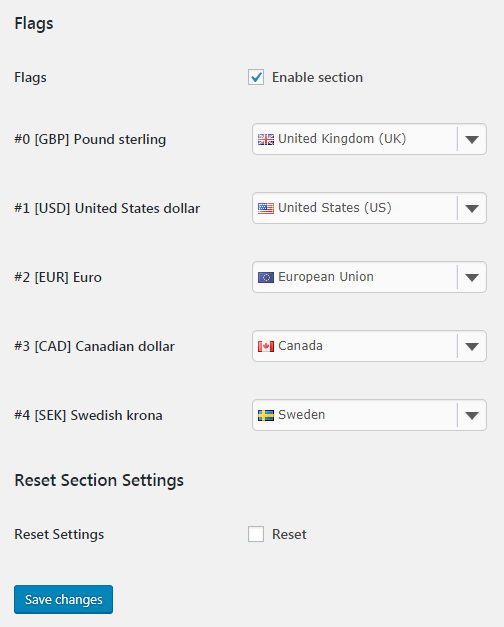
.Flags

Country Flags section allows you to display country flags in all types of currency switchers on frontend. Flags are assigned automatically for each currency, however you can change which country flag should be displayed for each currency manually.
Shortcodes
In addition to three currency switcher shortcodes described earlier, there are two more shortcodes that are designed to display product prices in converted currencies.
[woocommerce_currency_switcher_product_price_table] shortcode will display product price table in all available currencies:

[woocommerce_currency_switcher_convert_price] shortcode allows you to convert any price to selected currency. This can be used in two ways:
Calculate price in current (i.e. chosen by user) currency: [woocommerce_currency_switcher_convert_price price="1.99" format_price="yes"]
Calculate price in selected currency: [woocommerce_currency_switcher_convert_price price="1.99" currency="AUD" format_price="yes"]
If you prefer PHP function:
echo alg_convert_price( array( 'price' => 1.99, 'currency' => 'AUD', 'format_price' => 'yes' ) );
Tips & Tricks
#alg_currency_selector { width: 100%; } /* `form` element */
.alg_currency_radio { float: right; } /* `input` element */
#alg_currency_USD { float: right; } /* `input` element */
label[for=alg_currency_USD] { color: red; } /* `label` element */
label[for=alg_currency_EUR] { color: green; } /* `label` element */
label[for=alg_currency_GBP] { color: blue; } /* `label` element */
Drop down box:
#alg_currency_selector { width: 100%; } /* `form` element */
#alg_currency_select { width: 100%; } /* `select` element */
#alg_currency_USD { color: red; } /* `option` element */
#alg_currency_EUR { color: green; } /* `option` element */
#alg_currency_GBP { color: blue; } /* `option` element */
Links list:
#alg_currency_selector { text-align: center; } /* `div` element */
#alg_currency_USD { color: red; } /* `a` element */
#alg_currency_EUR { color: green; } /* `a` element */
#alg_currency_GBP { color: blue; } /* `a` element */
Displaying the converted price on a custom template
If you are trying to display the converted price on a custom template for example you can use our alg_get_product_price_by_currency() function. e.g
add_action('woocommerce_single_product_summary', function(){
if ( ! class_exists( 'Alg_WC_Currency_Switcher' ) ) {
return;
}
global $product;
$price = get_post_meta( get_the_ID(), '_regular_price', true);
$converted_price = alg_get_product_price_by_currency( $price, alg_get_current_currency_code(), $product, true );
$converted_price_formatted = wc_price( $converted_price );
echo "{$converted_price}";
echo "{$converted_price_formatted}";
});
How to override rounding and pretty price per currency?
If you want for example to turn on the rounding for all products except for Bitcoin, supposing you’ve enabled rounding and pretty price on plugin’s settings:
add_filter( 'alg_wc_currency_switcher_correction', function ( $correction, $currency ) {
if ( $currency == 'BTC' ) {
$correction['rounding'] = 'no_round';
$correction['pretty_price'] = 'no';
}
return $correction;
}, 10, 2 );
Forcing currency by URL
If you want to set a currency just accessing an URL you can append the alg_currencyvariable with the currency code you want.
e.g http://www.yoursite.com?alg_currency=USD
Troubleshooting
If you are having trouble, a good place to start is our Troubleshooting Guide. Also be sure that your site meets the Minimum System Requirements.
If you have any other issues or need further assistance, simply open a support ticket.
PHP Sessions
Currency Switcher requires PHP Sessions support. This is a feature built into PHP, and on the vast majority of servers/web hosts you don’t have to do anything — it just works. However if your host lacks support for PHP sessions (for example Pantheon) you may need to install the free WordPress Native PHP Sessions plugin to make it work.
Varnish, Memcached
If you are using a caching system like Varnish or Memcached, you might need to exclude the PHP Session cookie from being cached, to allow it to work properly. We do not set any special name for the PHP Session, so it will be whatever you’ve set in your PHP settings (the default name is “PHPSESSID”). If you are using Cloudways, there is an explanation of how to do this here: https://support.cloudways.com/how-to-include-or-exclude-cookies-from-varnish/.
Additionally, the following page has good info about getting Varnish and WooCommerce to work together in general: https://wpbeaches.com/using-woocommerce-with-varnish-exclude-pages-and-cookies/.
Cache Plugins
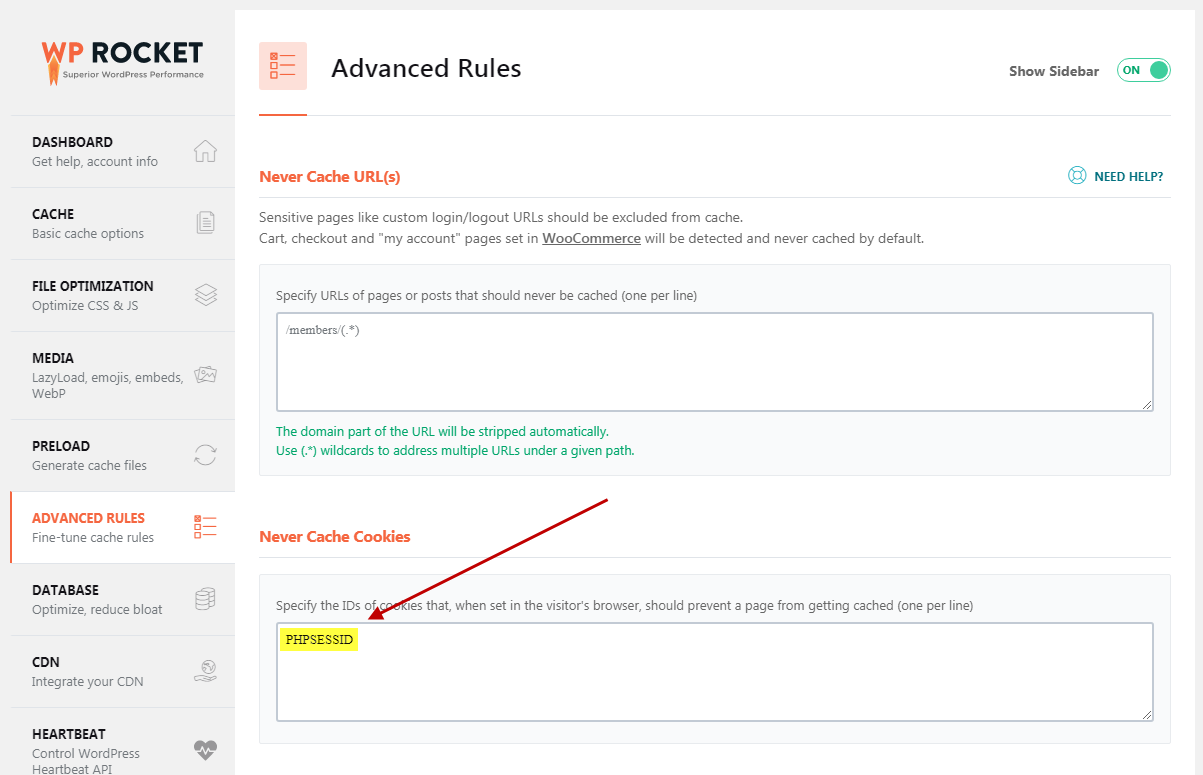
If you are using a caching plugin you might need to exclude the PHP Session cookie from being cached, to allow it to work properly. We do not set any special name for the PHP Session, so it will be whatever you’ve set in your PHP settings (the default name is “PHPSESSID”). For example if you are using WP Rocket, add the name of your PHP Session cookie (“PHPSESSID”) to the “Never Cache Cookies” list under WP Rocket / Advanced Rules:

If you are using a different caching plugin, you will want to find it’s equivalent setting and enter the same value.



 30-Day No Hassle Refund Policy
30-Day No Hassle Refund Policy