Contents
Introduction
This plugin is an extended version of free Product Open Pricing (Name Your Price) for WooCommerce plugin with no limitation on how many open pricing products you can add.
Settings
Plugin settings are located in “WooCommerce > Settings > Product Open Pricing”.
- Enable plugin
- Enables/disables “Product Open Pricing (Name Your Price)” plugin.
- Default:
yes
- Default:
Single Product Page Options

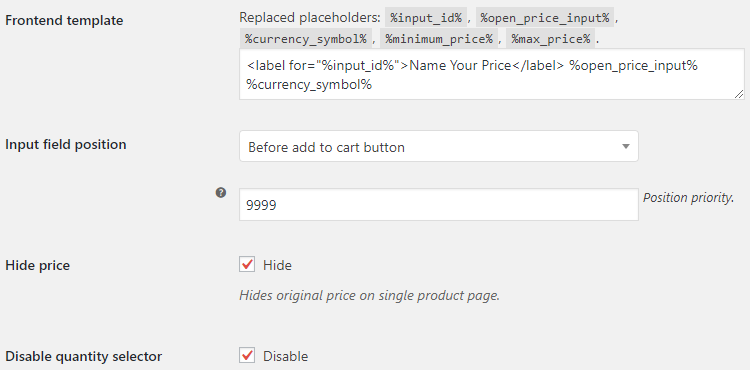
- Frontend template
- Replaced placeholders:
%input_id%,%open_price_input%,%currency_symbol%,%minimum_price%,%max_price%.- Default:
<label for="%input_id%">Name Your Price</label> %open_price_input% %currency_symbol%
- Default:
- Input field position
- Possible values: Before add to cart button; Before add to cart quantity; After add to cart quantity; After add to cart button.
- Default:
Before add to cart button
- Default:
- Input field position: Position priority
- Change this if you want to move the field inside the Position.
- Default:
9999
- Default:
- Hide price
- Hides original price on single product page.
- Default:
yes
- Default:
- Disable quantity selector
-
- Default:
yes
- Default:
Shop/Category Page Options
Options regarding WooCommerce loop, like shop or category pages.

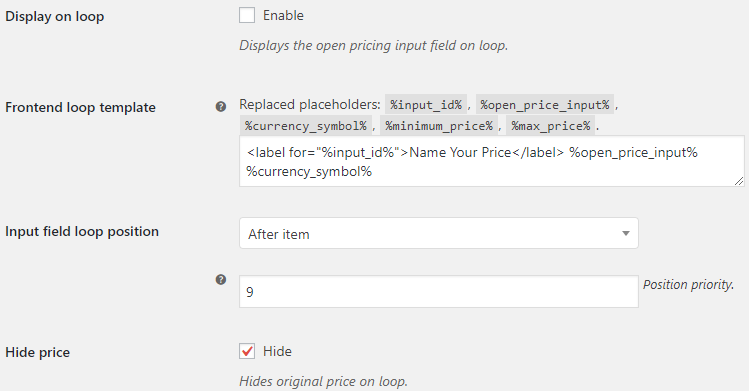
- Display on loop
- Displays the open pricing input field on loop.
- Default:
no
- Default:
- Frontend loop template
- Overwrites the “Frontend template” option if input field displayed on loop. Replaced placeholders:
%input_id%,%open_price_input%,%currency_symbol%,%minimum_price%,%max_price%.- Default:
<label for="%input_id%">Name Your Price</label> %open_price_input% %currency_symbol%
- Default:
- Input field loop position
- Possible values: Before item; After item.
- Default:
After item
- Default:
- Input field loop position: Position priority
- Change this if you want to move the field inside the Position.
- Default:
9
- Default:
- Hide price
- Hides original price on loop.
- Default:
yes
- Default:
Frontend Options

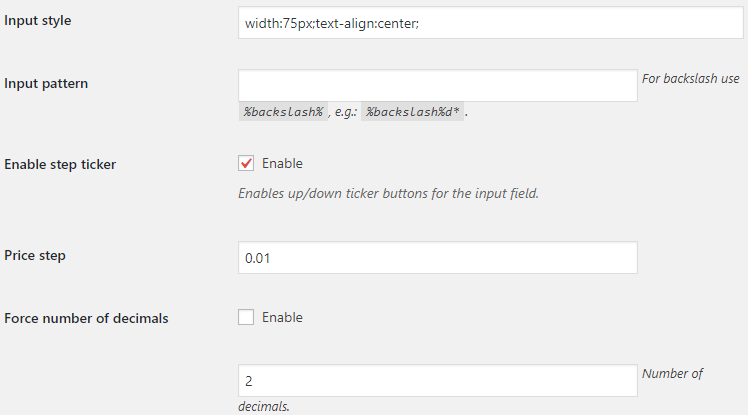
- Input style
-
- Default:
width:75px;text-align:center;
- Default:
- Input pattern
- For backslash use
%backslash%, e.g.:%backslash%d*.- Default: None
- Enable step ticker
- Enables up/down ticker buttons for the input field.
- Default:
yes
- Default:
- Price step
-
- Default:
0.01
- Default:
- Force number of decimals
-
- Default:
no
- Default:
- Force number of decimals: Number of decimals
-
- Default:
2
- Default:
Message Options
Confirmation/Error messages, displayed after customer try to purchase.

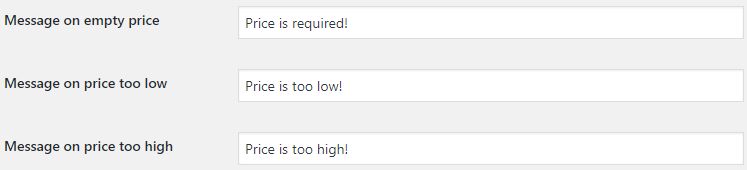
- Message on empty price
-
- Default:
Price is required!
- Default:
- Message on price too low
-
- Default:
Price is too low!
- Default:
- Message on price too high
-
- Default:
Price is too high!
- Default:
Admin Options

- Add “Open Pricing” column
- Adds “Open Pricing” column to the admin products list.
- Default:
no
- Default:
Advanced Options

- Fix mini cart
- Fixes open pricing item price in mini cart.
- Default:
no
- Default:
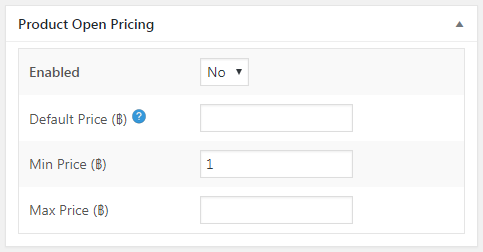
Per Product Options
To enable open pricing for some product, as well as set the default, min and max prices, you need to open product’s admin edit page, and locate “Product Open Pricing” meta box there:

Frequently Asked Questions
Q. Price input field and currency symbol are outputted on different lines. How to place them on the same line?
A. You need to set the display propety for the price input field to inline, by adding this to your custom CSS (e.g. to “Appearance > Customize > Additional CSS”):
input.alg_open_price { display: inline !important; }
Alternatively, you can use Input style option in plugin’s “Frontend Options” settings section and set it to e.g.:
width: 75px; text-align: center; display: inline;
Q. How can I style open pricing label?
A. You can customize the Frontend template in plugin’s settings, so you can either add style directly to the template:
<label for="%input_id%" style="color:green;">Name Your Price</label> %open_price_input% %currency_symbol%
or add some class to the label:
<label for="%input_id%" class="my_open_price_label">Name Your Price</label> %open_price_input% %currency_symbol%
and then style it with custom CSS:
label.my_open_price_label { color: green !important; }



 30-Day No Hassle Refund Policy
30-Day No Hassle Refund Policy