Contents
- Introduction
- Settings
- Tips & Tricks
Introduction
Custom Price Labels for WooCommerce plugin lets you add any price label to any WooCommerce product. Labels can be set globally for all products, or locally on per product basis.
Custom Price Labels Options
Plugin options are located in “WooCommerce > Settings > Custom Price Labels”
- Override global price labels with per product labels
- If enabled, this will override global price labels with per product labels (if set). Otherwise labels will be combined (global first).
- Default:
no
- Default:
- Search bots
- Here you can disable custom price labels for search bots.
- Default:
no
- Default:
Per Product Custom Price Labels Options
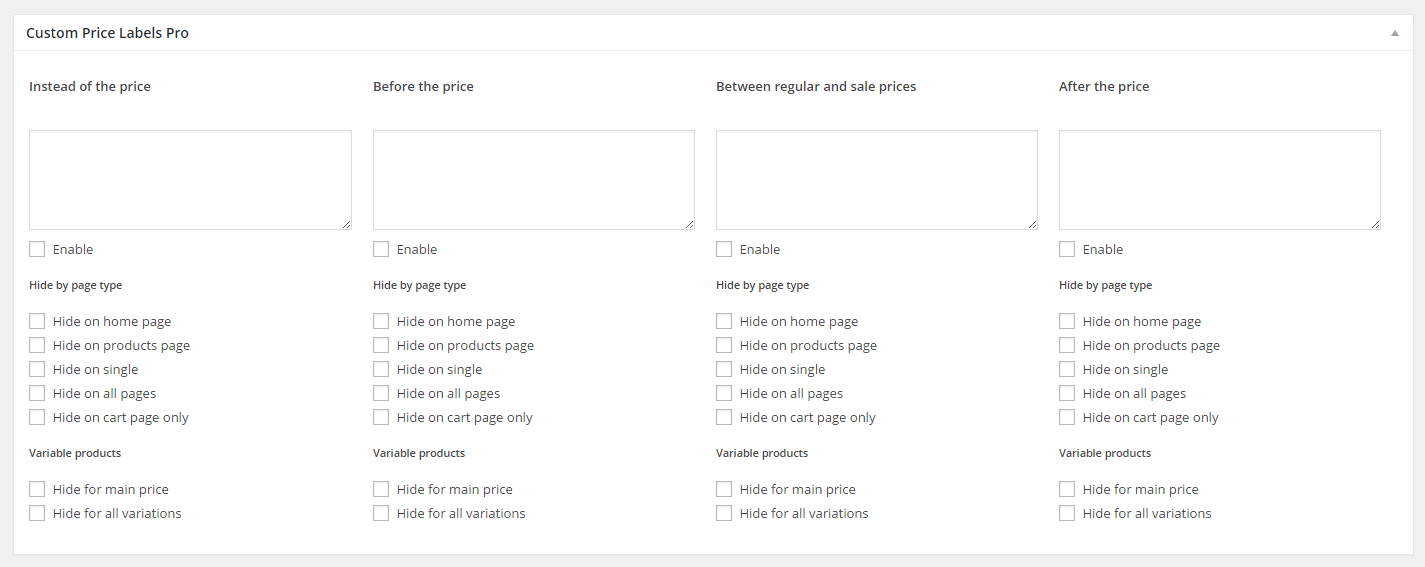
When enabled, this will add “Custom Price Labels” metabox to each product’s edit page.
- Per Product Custom Price Labels
- To set labels on per product basis, start editing product, then fill in “Custom Price Labels” metabox.
- Default:
yes
- Default:
- Disable options
- Possible values: Visibility: Hide on; Visibility: Show only on; User Roles: Hide for; User Roles: Show only for.
- Default: None
Wrap Per Product Custom Price Labels
- Enable/Disable
- Enables/disables “per product” custom price labels wrapping.
- Default:
no
- Default:
- Instead of the price: Prepend
-
- Default:
<span class="alg-price-label-instead">
- Default:
- Instead of the price: Append
-
- Default:
</span>
- Default:
- Before the price: Prepend
-
- Default:
<span class="alg-price-label-before">
- Default:
- Before the price: Append
-
- Default:
</span>
- Default:
- Between regular and sale prices: Prepend
-
- Default:
<span class="alg-price-label-between">
- Default:
- Between regular and sale prices: Append
-
- Default:
</span>
- Default:
- After the price: Prepend
-
- Default:
<span class="alg-price-label-after">
- Default:
- After the price: Append
-
- Default:
</span>
- Default:
To set labels on per product basis (that is – different label for each product) you need to open product edit window, and fill in custom price labels metabox.

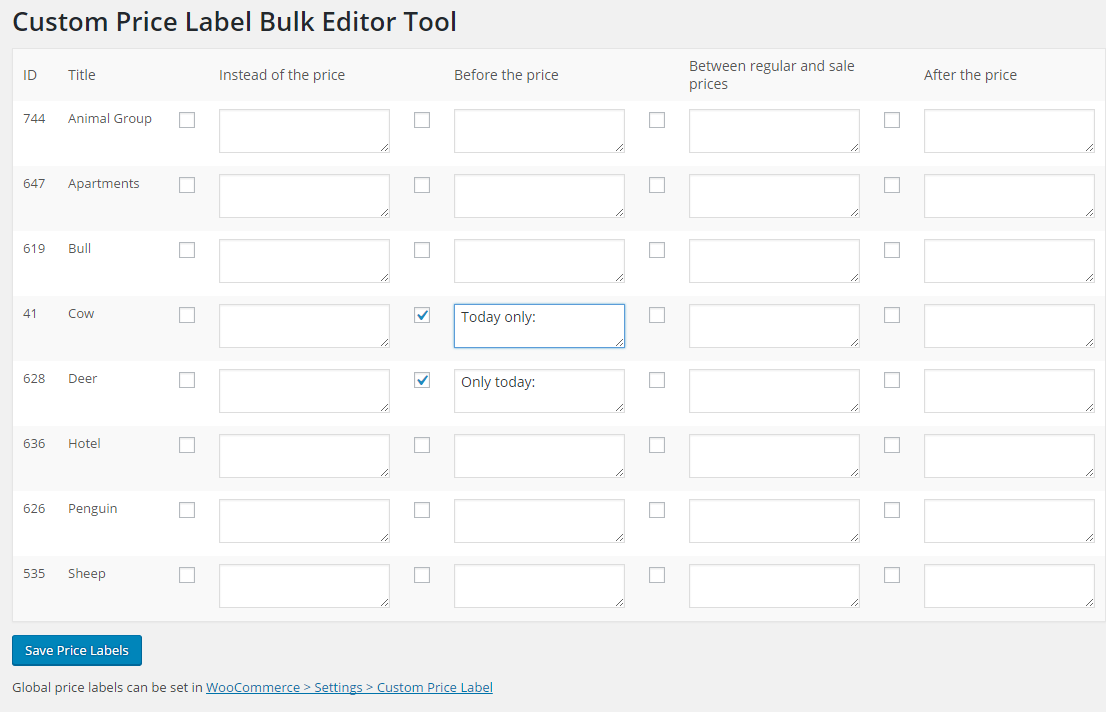
If you want to bulk edit per product labels, you can use Custom Price Label Bulk Editor Tool accessible via WooCommerce > Custom Price Label Bulk Editor Tool.

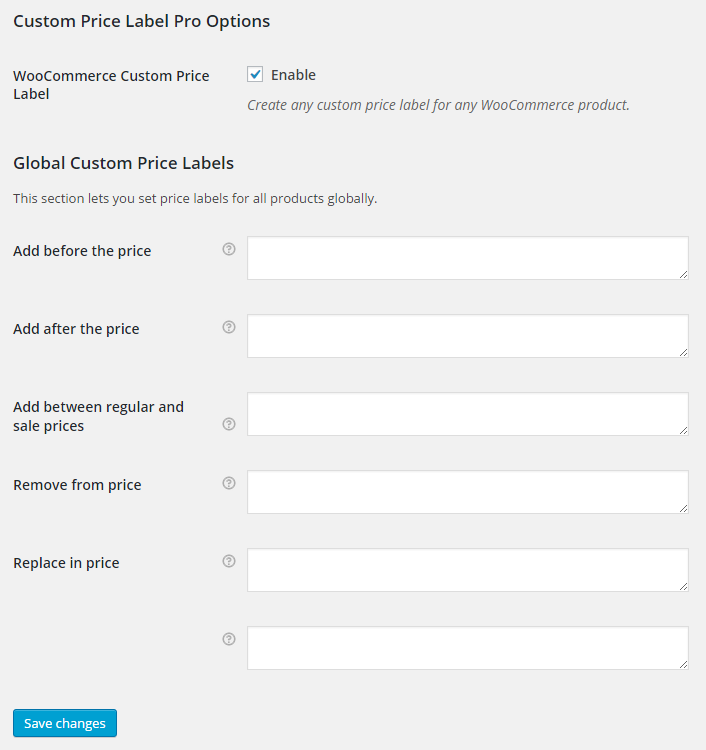
Global (All Products) Custom Price Labels Options
This section lets you set price labels for all products globally. You can use HTML here.
To set same labels for all products, you will need to fill in setting in WooCommerce > Settings > Custom Price Labels.
You can set user roles to hide/show and site visibility for global price labels.

- Global Custom Price Labels
-
- Default:
yes
- Default:
- Add before the price
- Enter text to add before all products prices. Leave blank to disable.
- Default: None
- Add after the price
- Enter text to add after all products prices. Leave blank to disable.
- Default: None
- Add between regular and sale prices
- Enter text to add between regular and sale prices. Leave blank to disable.
- Default: None
- Remove from price
- Enter text to remove from all products prices. Leave blank to disable.
- Default: None
- Replace in price (search)
- Enter text to replace in all products prices. Leave blank to disable.
- Default: None
- Replace in price (replace)
- Enter text to replace with. Leave blank to disable.
- Default: None
Visibility Options
- Hide on
- If set – will hide global price labels for selected options. Leave empty to show on all site. Possible values: Homepage; Archives (e.g. categories); Single product page; Single product page (e.g. related); All pages (except homepage); Cart page; Variable: main price; Variable: all variations.
- Default: None
- Show on
- If set – will show global price labels only for selected options. Leave empty to show on all site. Possible values: Homepage; Archives (e.g. categories); Single product page; Single product page (e.g. related); All pages (except homepage); Cart page; Variable: main price; Variable: all variations.
- Default: None
- User roles to hide
- If set – will hide global price labels for selected user roles. Leave empty to show to all users.
- Default: None
- User roles to show
- If set – will show global price labels only for selected user roles. Leave empty to show to all users.
- Default: None
Tips & Tricks
<span> and either assigning some class to the label:
<span class="my_label_class">YOUR LABEL</span>and then styling it by adding custom CSS (e.g. to “Appearance > Customize > Additional CSS”):
span.my_label_class { color: red !important; font-weight: bold !important; }
or you can add styling directly to your label, e.g.:
<span style="color: red; font-weight: bold;">YOUR LABEL</span>
add_shortcode( 'product_discount', 'product_discount' );
if ( ! function_exists( 'product_discount' ) ) {
function product_discount( $atts ) {
$product = wc_get_product();
if ( $product && $product->is_on_sale() ) {
return wc_price( $product->get_regular_price() - $product->get_sale_price() );
}
}
}
and then use [product_discount] in your labels.



 30-Day No Hassle Refund Policy
30-Day No Hassle Refund Policy