Contents
- Introduction
- SKU Format Options
- More Options
- Categories Options
- Tags Options
- SKU Regenerator Tool
- Variable Products
- Tips & Tricks
Introduction
SKU Generator for WooCommerce plugin adds full SKU support to WooCommerce.
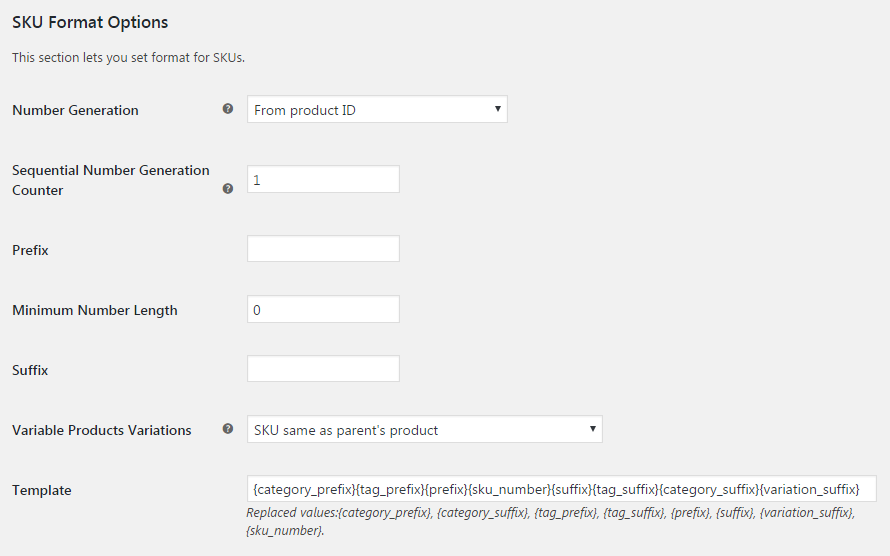
SKU Format Options
This section lets you set format for SKUs.

- Number generation
- Possible values: from product ID, sequential or pseudorandom.
- Default:
From product ID
- Default:
- Sequential number generation counter
- Ignored if “Number Generation” is not “Sequential”.
- Default:
1
- Default:
- Prefix
-
- Default: None
- Minimum number length
-
- Default:
0
- Default:
- Suffix
-
- Default: None
- Variable products variations
- Possible values: SKU same as parent’s product, generate different SKU for each variation or SKU same as parent’s product + variation suffix.
- Default:
SKU same as parent's product
letters,numbers, orproduct attributes. If numbers, an additional option forminimum number lengthwill appear.Variable Products Variations field has three options:- SKU exactly the same as parent product’s.
- SKU is different for each variation: for example, parent SKU – 0001, variations – 0002, 0003, 0004 etc.
- SKU same as parent product’s + variation suffix: for example parent SKU – 0001, variations – 0001a, 0001b, 0001c etc.
- Default:
- Template
- Replaced values:
{category_prefix},{category_suffix},{category_slug},{category_name},{tag_prefix},{tag_suffix},{tag_slug},{tag_name},{prefix},{suffix},{variation_suffix},{sku_number}. Please note that in order to use any of{category_...}or{tag_...}replaced values, corresponding section must be enabled.- Default:
{category_prefix}{tag_prefix}{prefix}{sku_number}{suffix}{tag_suffix}{category_suffix}{variation_suffix}
{VARIATION_SUFFIX}. - Default:
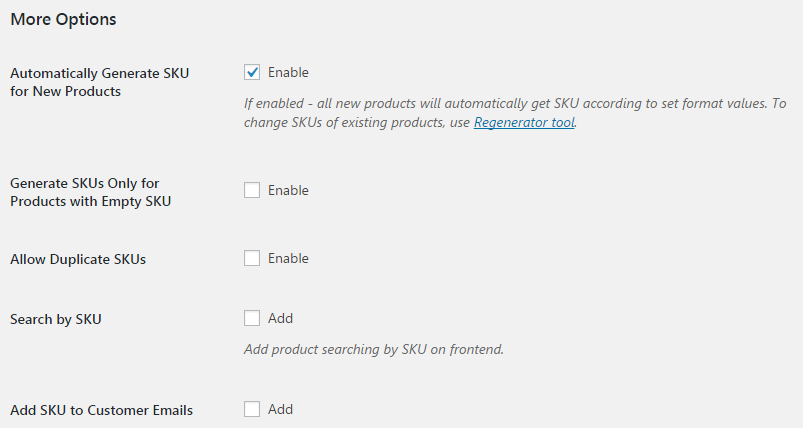
More Options

- Automatically generate SKU for new products
- If enabled – all new products will automatically get SKU according to set format values. To change SKUs of existing products, use Regenerator tool.
- Default:
yes
- Default:
- Delay SKU generation till product is published
- Check this if you are using category/tag prefix/suffix for products SKU or individual SKUs for variations.
- Default:
yes
- Default:
- Generate SKUs only for products with empty SKU
-
- Default:
no
- Default:
- Allow duplicate SKUs
-
- Default:
no
- Default:
- Search by SKU
- Add product searching by SKU on frontend.
- Default:
no
- Default:
- Search by SKU: Algorithm
- Change this if you are experiencing issues with search by SKU on frontend. Possible values: posts_search; pre_get_posts.
- Default:
posts_search
- Default:
- Add SKU to customer emails
-
- Default:
no
- Default:
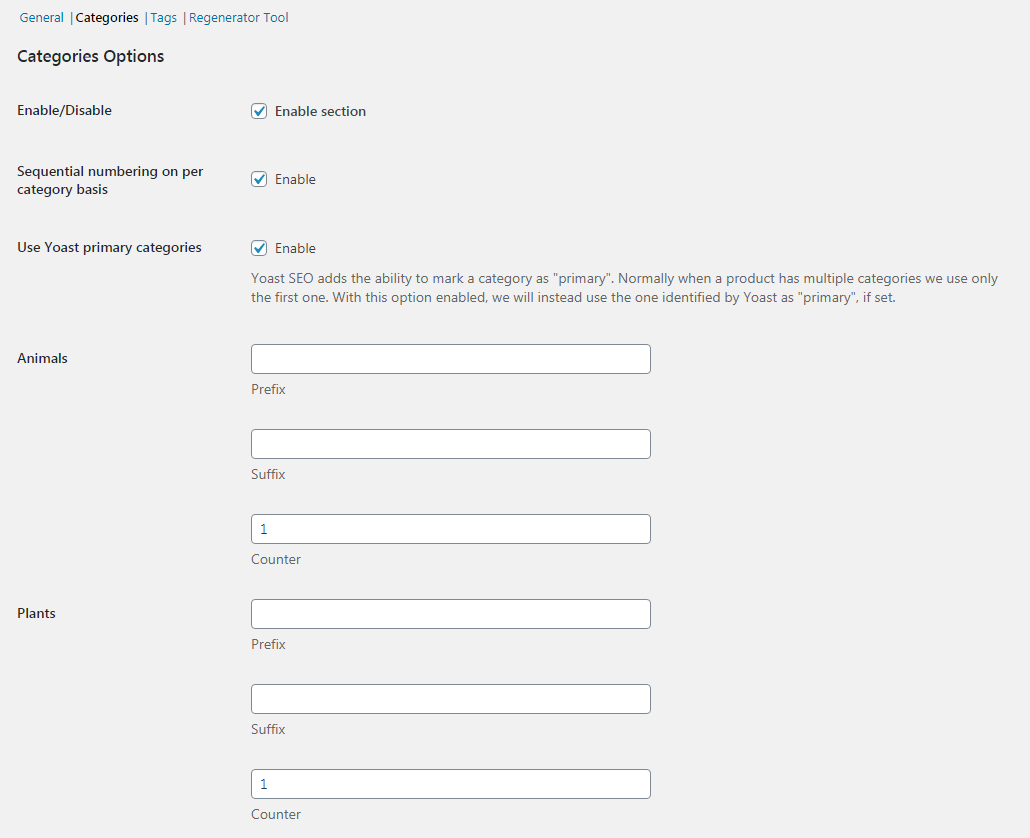
Categories Options
These settings control how the category-related variables function in your template (i.e. {category_prefix}, {category_suffix}, {category_slug}, and {category_name}).

- Enable/Disable
-
- Default:
no
- Default:
- Sequential numbering on per category basis
-
- Default:
no
- Default:
- Use Yoast primary categories
- Yoast SEO adds the ability to mark a category as “primary”. Normally when a product has multiple categories we use only the first one. With this option enabled, we will instead use the one identified by Yoast as “primary”, if set.
- Default:
no
- Default:
- Category X Prefix
-
- Default: None
- Category X Suffix
-
- Default: None
- Category X Counter
-
- Default:
1
- Default:
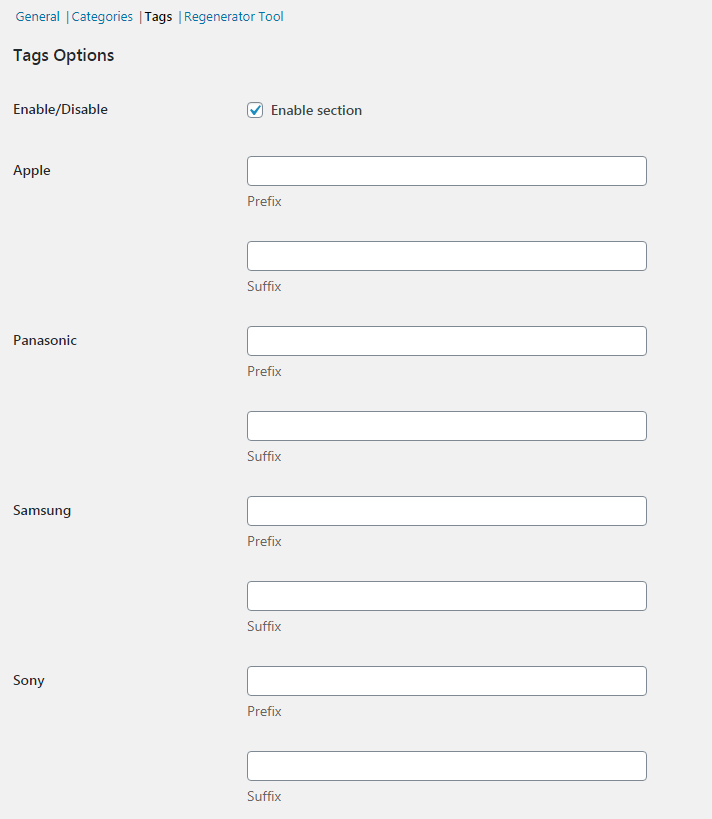
Tags Options
These settings control how the tag-related variables function in your template (i.e. {tag_prefix}, {tag_suffix}, {tag_slug}, and {tag_name}).

- Enable/Disable
-
- Default:
no
- Default:
- Tag X Prefix
-
- Default: None
- Tag X Suffix
-
- Default: None
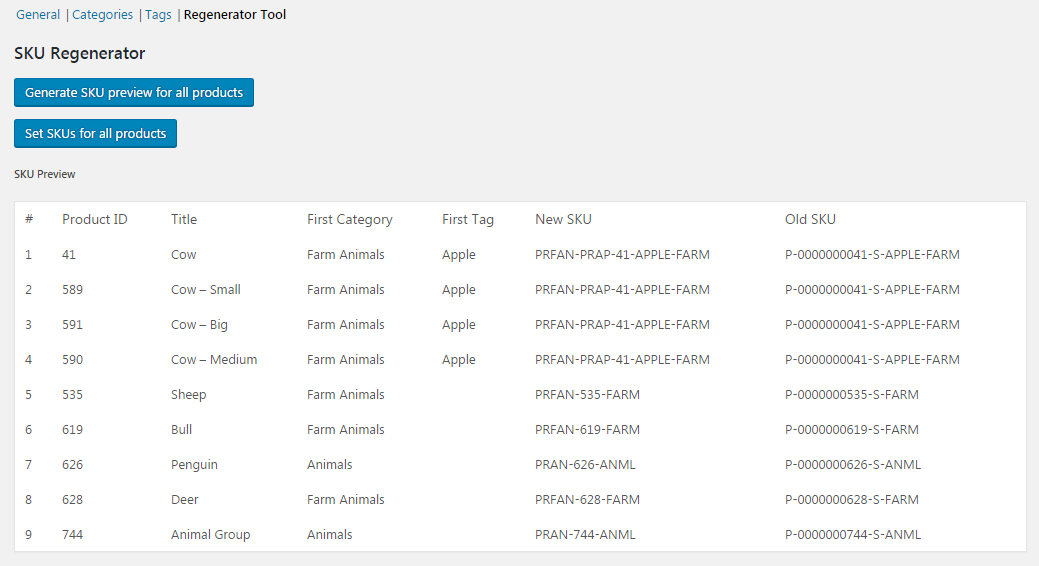
SKU Regenerator Tool
The SKU Regenerator Tool regenerates SKUs on all products at once, according to your settings.

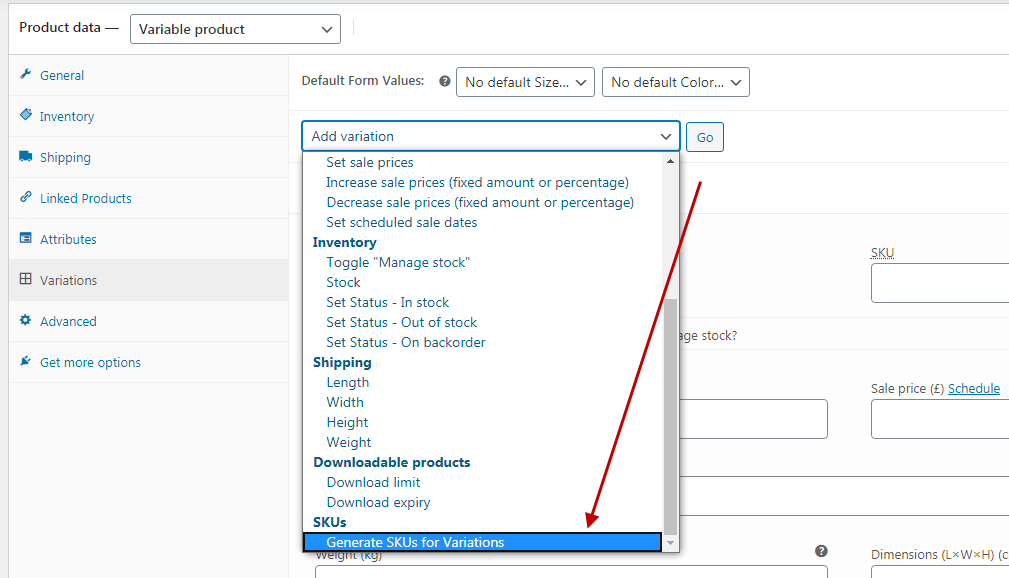
Variable Products
When dealing with Variable Products, whenever you add or edit variations use the “Generate SKUs for Variations” bulk action to generate the SKUs. This will generate the SKUs for all variations on the current product:

Variations SKUs will not be generated until you do this. (Or until you run the SKU Regenerator Tool, which generates SKUs for ALL products and variations at once.)
Tips & Tricks
div.product_meta span { display: block !important; }
div.product_meta span.sku_wrapper { color: green !important; }
div.product_meta span.sku { color: red !important; }
if ( ! function_exists( 'get_product_sku_by_id' ) ) {
/**
* Gets product SKU by product ID in WooCommerce.
*/
function get_product_sku_by_id( $product_id ) {
$product = wc_get_product( $product_id );
return $product->get_sku();
}
}



 30-Day No Hassle Refund Policy
30-Day No Hassle Refund Policy